昨日の夜に申請していた、Amazonアソシエイトの承認メールが来ました!
メールの内容はこちら。

ほっほーう。
このメールが来たのが、今日のお昼頃なので、約12時間くらいですね。
早い!
どれどれ・・・
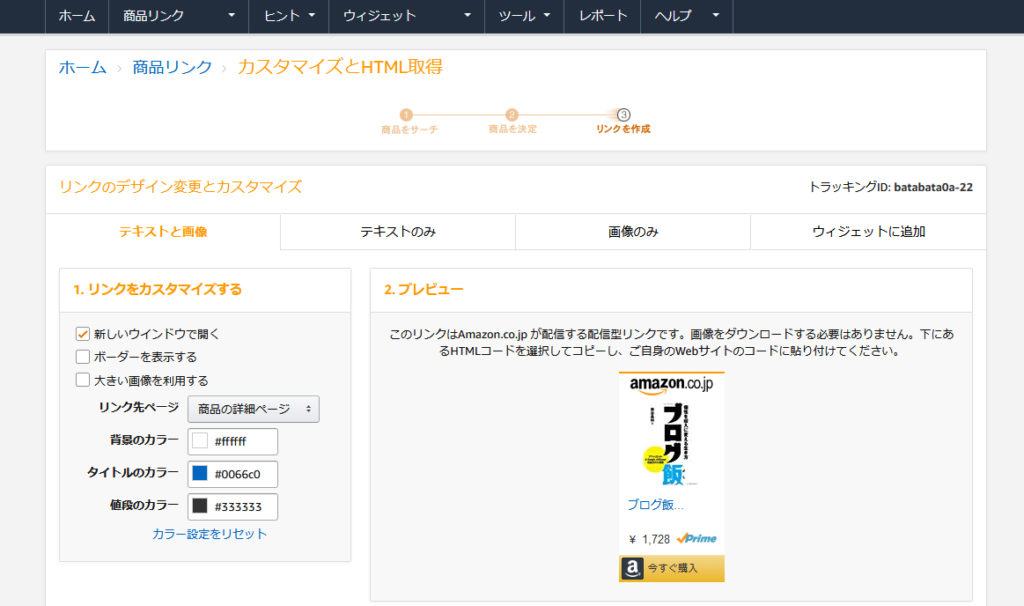
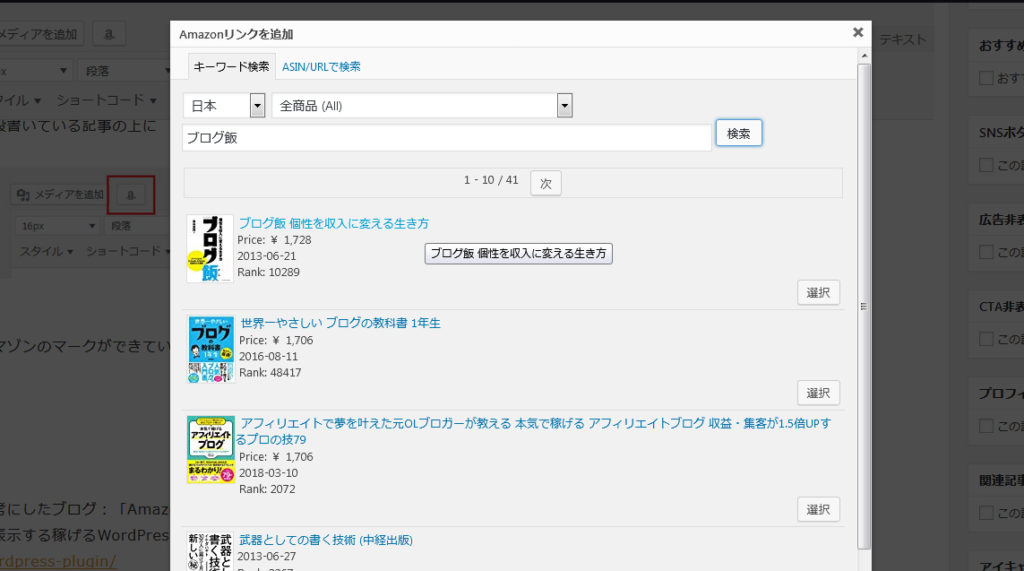
アマゾンにある商品を検索して、商品リンクを表示させます。

おおっ、
すぐにできました!
・
・
シンプルですが、ちょっと味気ない感じがしますよね。
(ちなみに商品はブロガーにとっては聖書ともいえる「ブログ飯」をお借りしました。)
・
僕のこのブログでは、JINを活用しているのですが、WordPressのプラグイン「AmazonJS」を使えば、アマゾンで取り扱いがある商品をカッコよく、簡単に紹介できるようです。
こんな感じです。
うんうん、これですよね!!
他の人のブログでも見る、バナー状のデザインです!
商品の力や文章力も大事ですが、こういったデザインも購入意欲を促進してくれる大事な要素ですね。
僕もやってみたい!とは思ったものの、どうやって貼るのかよく分かっていませんでした。
色々と調べてみたところ、簡単にできるということでここでも紹介したいと思います。
1.WordPressのプラグイン「AmazonJS」を入れる
まずは「AmazonJS」というプラグインを入れましょう。

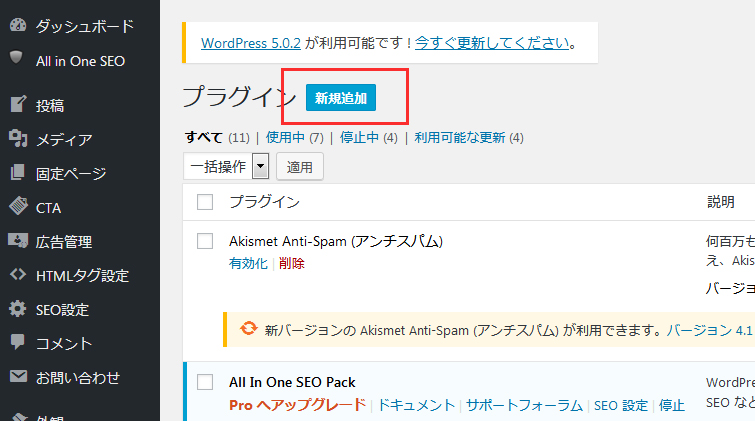
ワードプレスの「プラグイン」→「新規追加」をクリックして、

「AmazonJS」で検索をすると、すぐに出てくるので、
「いますぐインストール」→「有効化」しちゃいましょう。
すると、上の画像のように有効な状態になるのが分かると思います。
ここがまずはスタートです。
2.AmazonJS を設定する
ワードプレスの「設定」に、新しく「AmazonJS」が追加されていることと思います。

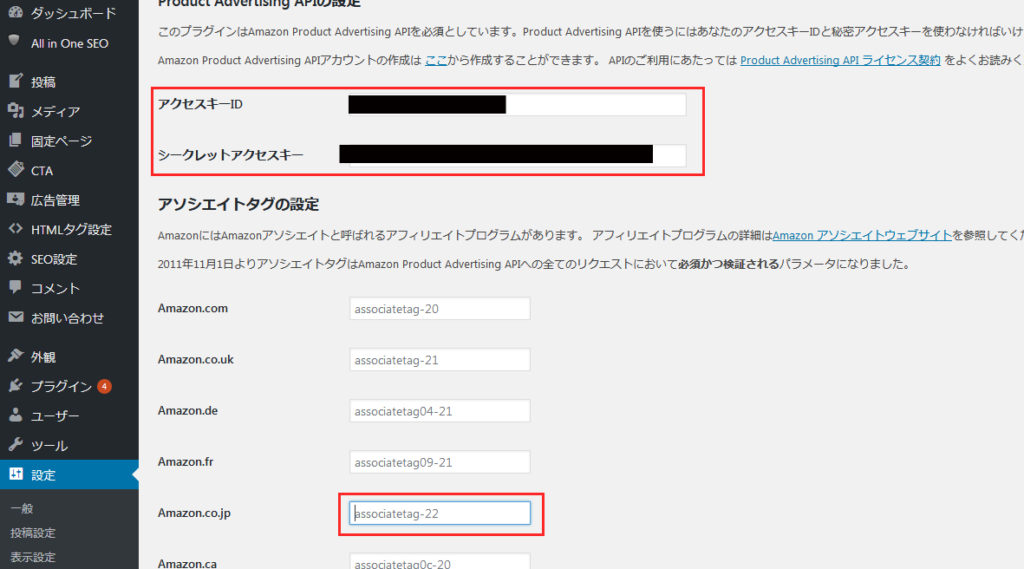
そこをクリックすると、上の画面が出てくるので、赤い枠のところをうめていきます。
(ちなみに、他の項目は気にしなくて大丈夫です。)
2-1.アクセスキーIDとシークレットアクセスキーを入力
Amazonjsのアクセスキーとシークレットアクセスキーは、Amazonからのメールからも行けるのですが、Amazon Product Advertising APIをクリックしてください。
アカウントが必要な場合は、無料で取得することができるので、いますぐ取得してしまいましょう。
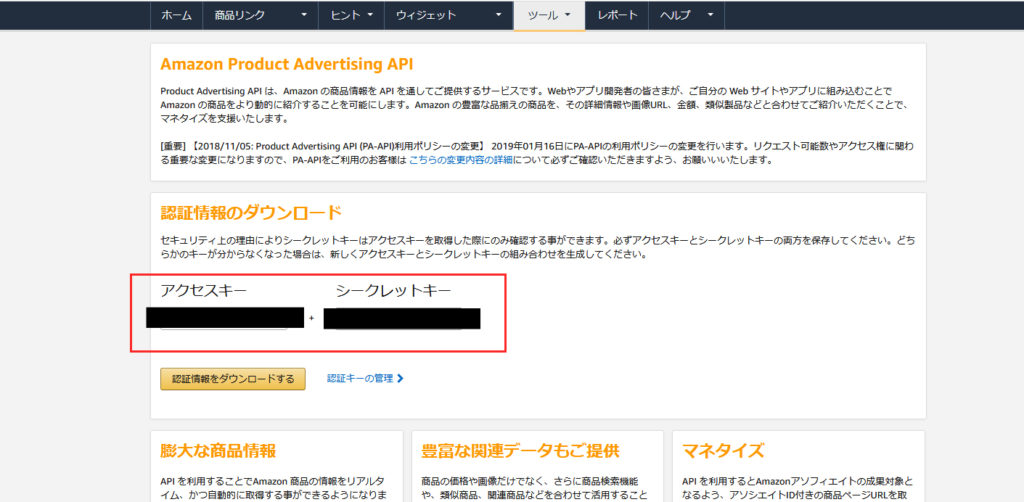
すると、こんな画面が表示されるはずです。

これで、アクセスキーと、シークレットキーが分かりましたので、
先ほどのワードプレスのAmazonJS設定でそれぞれ入力しましょう。
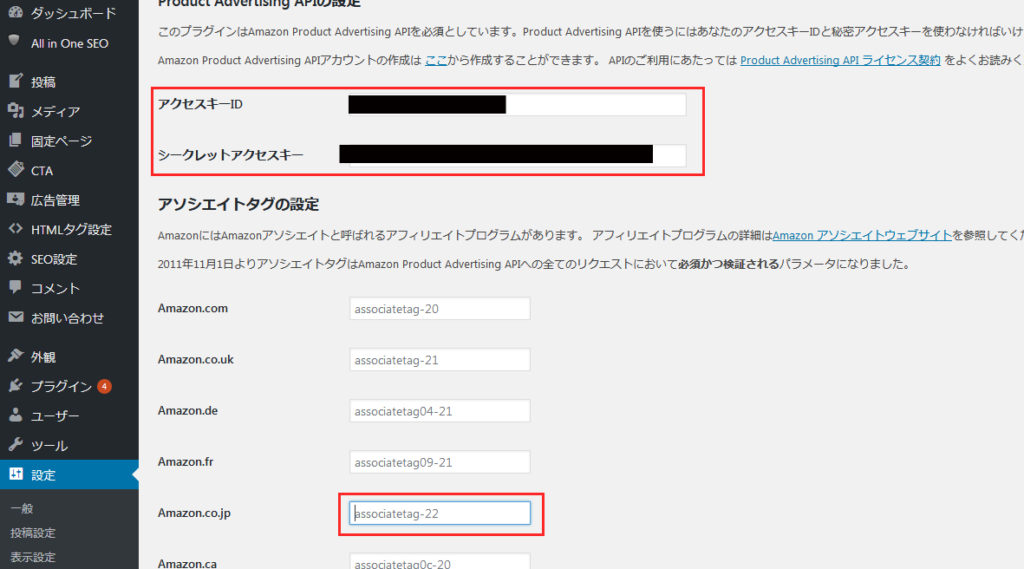
2-2.アソシエイトタグを入力
続いて、アソシエイトタグの入力です。

こちらの下にある赤い枠のことです。
ここは、アマゾンから送られてきているメールに、
「あなたのアソシエイトIDは○○○○○○です。」
という部分があるので、このIDをそのままコピペで貼ってください。
それで完了です!!!
なんて、簡単なんでしょう。
すると、どうでしょう
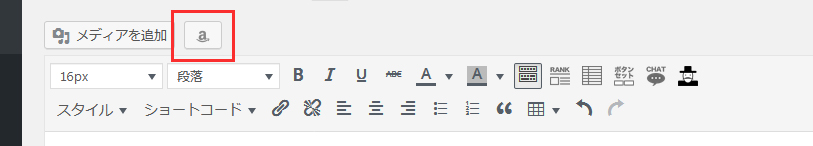
普段書いている記事の上に

アマゾンのマークができています!!
ここから商品の検索ができて、そのまま記事内に商品リンクを貼ることができてしまいます。

やってみると、簡単ですね!!
細かい仕組みは分かりませんが(笑)
なにはともあれ、できて良かったです。
これでおすすめの商品の紹介がより捗ることと思います!
ぜひ、参考になれば幸いです!
参考にしたブログ:「AmazonJSの設定方法と使い方】アマゾンアソシエイトをカッコよく表示する稼げるWordPressプラグイン」https://fujimotoyousuke.com/amazon-js-wordpress-plugin/